はてなブログにGoogleドライブの動画を貼る手順です。
思ったより手間取ったので、自分の忘備録を兼ねてiframeタグとvideoタグを使ったそれぞれの貼り方を記載します。
Googleドライブの設定
初期設定ではGoogleドライブに保存してある動画は管理者しか見れないようになっています
そのため、まずは他の人も閲覧できるように公開設定を変更していきます
貼り付ける動画を選択
貼り付けたい動画をクリックで選択します
もし複数の動画を扱う場合は範囲選択や全選択をしてください
続けて右上の人型マークを押すと設定ウィンドウが表示されます

設定を変更
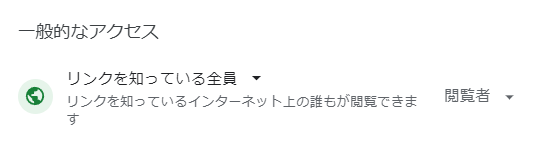
ますは一般的なアクセスにある「制限付き」をクリックし、リンクを知っている全員に変更します

↓

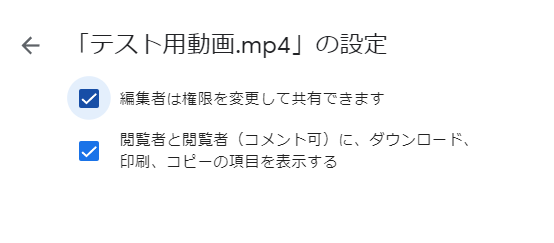
次に右上にある歯車マークを押すと下記ウィンドウが表示されます
ここのチェックを両方とも外してください(videoタグを使用する場合、下のチェックは入れたままにしておく必要がありますが、後ほど解説します)

これでGoogleドライブ側の設定は完了です
ここからは使用するHTMLタグによって少し手順が変わってきますので、それぞれ説明していきます
iframeの場合
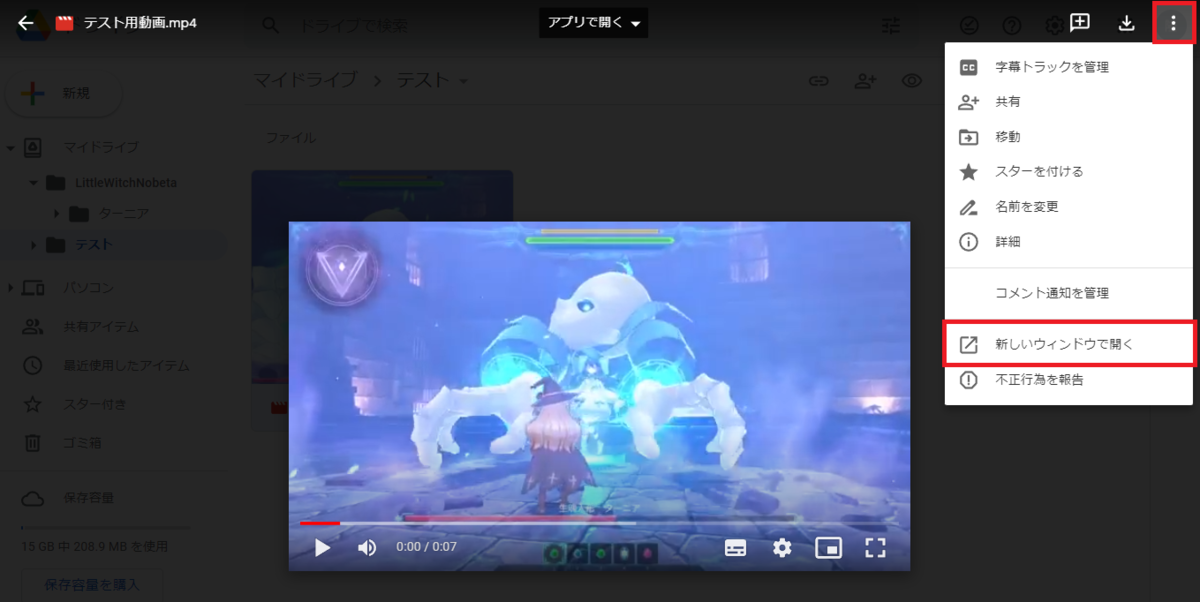
ブログに貼り付けたい動画をダブルクリックし再生画面を表示させます
次に右上の三点リーダをクリックし「新しいウィンドウで開く」を選択します

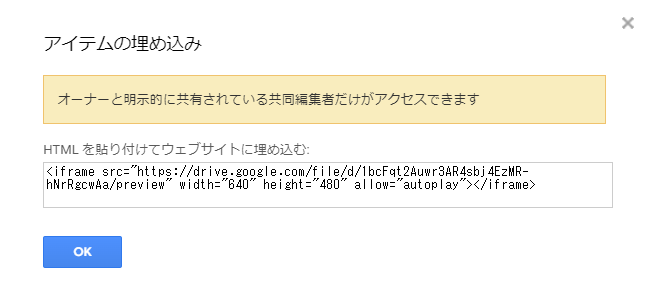
そうすると大画面のウィンドウが開くので再度三点リーダをクリックして「アイテムを埋め込む…」を選択します

そうするとiframeタグを使ったソースが表示されるので、HTML編集で貼り付けることで動画をブログ内に表示させることが可能です

実際に貼り付けたのが下記となります
このままではアスペクト比に問題があり特にスマホで開いた場合に縦長に表示されてしまいます
そのためCSSを使ってサイズを整える必要がありますが、こちらは後述します
videoの場合
videoタグはiframeタグと違い、動画のURL(src要素)に「GoogleドライブのダイレクトリンクURL」を指定する必要があります
これの取得にはひと手間加える必要があり、Google Drive Direct Link Generator を使う必要があります
まずは動画ファイルの共有URLが必要になりますので、人型マークを押して表示される設定ウィンドウから「リンクをコピー」をクリックします

続けてGoogle Drive Direct Link Generator にアクセスし、「Enter your sharing URL」に先ほどコピーしたURLをペーストします
続けて「Create Direct Link」をクリックされると「ダイレクトリンクURL」が出力されます

これをvideoタグのsrcに指定してHTML編集で貼り付けることで動画をブログ内に表示させることが可能です
<video controls="controls" src="コピーしたURL" width="640" height="480"></video>
※これは動画ファイルへのダイレクトリンクとなるため、「閲覧者と閲覧者(コメント可)に、ダウンロード、印刷、コピーの項目を表示する」の項目にチェックを入れておかないと権限不足により再生不可となります
ただし上記設定により「誰でも動画がダウンロード可能な状態」となってしまいますので、トラブルを避けたい場合はオススメしません
実際に貼り付けたのが下記となりますが、ダウンロードを許可設定にしていないため再生できないことが分かると思います
また指定したサイズがそのまま反映されるためスマホで開いた場合に横長に表示されてしまい、画面からはみ出てしまいます
そのため、こちらも同様にCSSを使ってサイズを整える必要があります
iframeとvideoの違い
ここまでの内容を踏まえてiframeとvideoの違いをまとめると下記のようになります
iframe
- 貼り付け用のHTMLをそのまま使える
- ファイルは管理者以外、操作不可
- 動画の再生に2クリック必要
- 一応デフォルトのままで画面に収まる
- 動画の始め部分がサムネイル表示される
- 拡張性が低い
video
- URLを加工する必要がある
- 誰でもファイルをダウンロードできてしまう
- 動画の再生が1クリックで可能
- デフォルトだと画面からはみ出る
- デフォルトだとスマホでサムネイルが表示されない
- 属性指定により拡張できる
- サムネイルの指定
- インターフェース表示の有無
- 動画の読み込みタイミング・・・など
上記より
- Googleドライブの動画をブログに貼り付ける場合は、iframeを使用した方が手軽
- かつセキュリティ面も心配がいらない
と言えますので、個人的にはiframeで動画を貼り付けることを推奨します
もちろん他にも動画を扱えるサービスは無数にありますので、そのサービスに合っている方法を選んでいくと良いでしょう
動画ファイルの整形
いまのままでは動画のアスペクト比がおかしかったり、画面からはみ出てしまったりと余りよろしくない状態となりますのでCSSを使って形を整えてあげます
実際にブラウザ上でどのように表示されるかの例と、解決法に関してはこちらのサイトで詳しく説明されていますので参考にしてみてください
あなたのブログの動画はスマートフォンではみ出してるかもしれない | The other way round
自分は下記のように設定したところ、良い感じに表示されるようになりました
iframeとしているところをvideoに変えればvideoタグでも使用可能です
HTML
<div class="box-for-video" style="max-width: 640px;">
<iframe src="GoogleドライブのURL" width="640" height="480" allow="autoplay"></iframe>
</div>
CSS
<style><!--
.box-for-video {
position: relative;
width: 100%;
}
.box-for-video::before {
content:"";
display: block;
padding-top: 56.25%;
}
.box-for-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
--></style>
こちらの設定を適応したのが下記となります
良い感じのアスペクト比で表示され、スマホで見ても横にはみ出さことが確認できるかと思います